Google anunció que a partir de 2021 comenzaría a tomar en cuenta los Core Web Vitals para el posicionamiento orgánico en su buscador, todo esto con la finalidad de mejorar la experiencia del usuario.
Estos indicadores tomarán en cuenta, la capacidad de respuesta y la experiencia visual que proporcione tu sitio web.
En Google piensan que, si los usuarios saben de antemano que un sitio proporciona una buena experiencia, se les facilitará elegir cuál de ellos visitar.
Pero, veamos de qué se trata.
¿Qué son los Core Web Vitals?
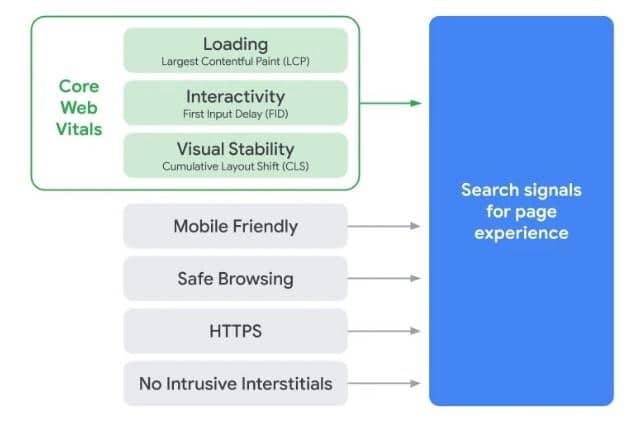
Son un conjunto de indicadores que proporcionan información sobre la experiencia que tiene el usuario al visitar tu sitio web. Combinan las métricas webs principales con otros elementos que ya se usaban en el buscador.

Es decir, Google evaluará la capacidad de que tu sitio sea amigable con dispositivos móviles, que proporcione una navegación segura, que trabaje bajo el protocolo HTTPS, que esté libre de intrusos, así como la velocidad de carga, interactividad y estabilidad visual.
Las métricas utilizadas por las Core Web Vitals para medir velocidad de carga, interactividad y estabilidad visual son:
- Largest Contentful Paint (LCP) – Velocidad de carga
- First Input Delay (FID) – Interactividad
- Cumulative Layout Shift (CLS) – Estabilidad Visual

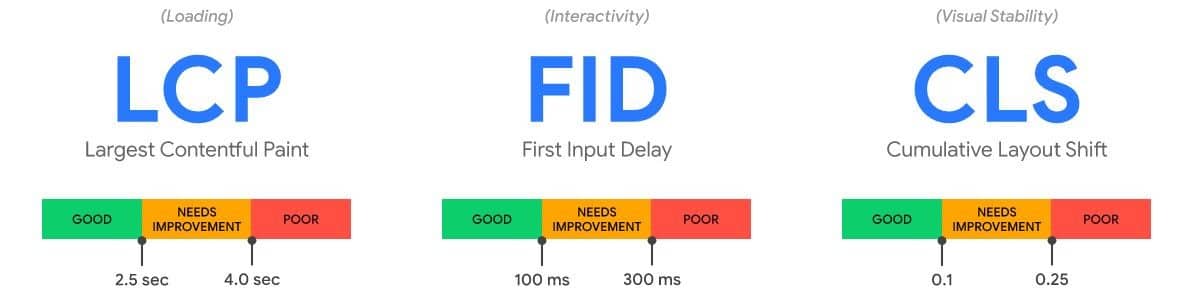
Cada uno de estos indicadores mostrarán tres estados en distintos colores:
- Verde: Good en inglés o “Aceptable”
- Amarilla: Needs improvement en inglés o “Necesita mejora”
- Roja: Poor en inglés o “Deficiente”
Pero veamos cómo se trata internamente a cada indicador.
Largest Contentful Paint (LCP) o Pintado del Contenido Principal
Se refiere al tiempo promedio que tarda en cargar el elemento más pesado de la página, al 75 % de los visitantes de una URL. Esto tiende a ser una imagen o un video, pero puede ser también un bloque extenso de texto. Para que este indicador aparezca en verde sobre tu sitio web, ese tiempo de carga debe ser menor a 2,5 segundos. Si sale en amarillo es porque oscila entre 2,6 y 4 segundos. Mientras que, si sale en rojo, es porque esto es superior a los 4 segundos.
El LCP se ve afectado por tiempos de respuesta lentos por parte del servidor, código JavaScript o CSS que bloqueen y el tiempo de carga de cada uno de los recursos.
Así que, si quieres que tu sitio vuele, debes aplicar algunos correctivos que son de vital importancia.
First Input Delay (FID) o Demora de la Primera Interacción
En esta métrica se indica el promedio que se obtiene sobre el 75 % de los visitantes de una URL, por el tiempo en el que demora en ejecutarse un evento desde que fue activado.
Muchas veces cuando se da clic a un botón o enlace, el navegador no puede cargar la información rápidamente, debido a que se encuentra ejecutando otras acciones que se lo impiden. Esto ocurre con frecuencia cuando en el hilo principal del sitio, existe código de JavaScript.
Si este tiempo es menor o igual a los 100 milisegundos, el indicador sobre tu web aparecerá en verde. Si se encuentra entre 101 y 300 milisegundos, será amarillo. Y si es rojo, es porque excede los 300 milisegundos.
En esta métrica los eventos de activación más importantes son los clics, los toques y pulsaciones de letras. Mientras que los zoom y desplazamientos, no son considerados.
Las recomendaciones para mejorar esta métrica son:
- Divide las tareas largas, es decir separa cualquier fragmento de código que requiera más de 50 milisegundos para ejecutarse.
- Evita la carga de código JavaScript de terceros.
- Ejecuta código de JavaScript en segundo plano o disminuye el tiempo de su ejecución.
Cumulative Layout Shift (CLS) o Cambio de Diseño Acumulativo
Indica cuánto ha cambiado el contenido de un sitio en un determinado período, basado en el promedio sobre el 75 % de los visitantes de una URL.
Ocurre que en ocasiones ya te encuentras consumiendo un contenido y los elementos de la web se modifican de manera súbita. Estos cambios inesperados provocan una mala experiencia del usuario.
Imagina lo que significa dar un clic sobre un botón equivocado en momentos en los que realizas transacciones delicadas, de allí su relevancia.
Para que este indicador pueda proyectarse en verde sobre tu web, la puntuación debe de 0,1 o menor. Saldrá en amarillo si es mayor que 0,1 y llega a 0,25. Por último, será roja si lo supera.
Para mejorar este indicador:
- Incluye los atributos de tamaño de las imágenes y videos, de tal manera que el navegador reserve el espacio mientras se ocupa de cargarlos.
- Asegúrate de guardar espacio estático para los anuncios publicitarios y que estén acorde a las dimensiones propias de éstos.
- Evita agregar contenido nuevo encima del existente, a menos que sea en respuesta a la interacción del usuario.
- Realiza un precargado de fuentes combinando <link rel=»preload»> con font-display: optional.
- En las animaciones elaboradas con CSS, prefiere trabajar con los atributos transform que con aquellos que requieren cambios del diseño como box-shadow y box-sizing.
Conclusiones
Los Core Web Vitals son métricas que se orientan a mejorar la experiencia del usuario al mostrar que un sitio es rápido en su carga, cuánto se demora en la primera interacción y si su contenido es estable durante la carga.
Comienzan a regir a partir de mayo 2021, aunque al parecer su uso será bloqueado en algunos países que presenten conexiones a internet muy lentas.
Se mostrarán con los acrónimos LCP, FID y CLS y sus estados se verán en tres colores:
verde que indicará que es rápido, amarillo que necesita mejorar y el rojo indicará que el sitio es muy lento.
Así que ya conoces estos indicadores y cómo hacerlos tus aliados en el proceso de posicionamiento orgánico de tu web.
Si te ha gustado este artículo me lo harías saber en los comentarios, te leo 😉





hola Cinthia, gracias por la nota, cual es la herramienta de google para hacer esas mediciones?
Hola Andy, un placer poder acudir en tu ayuda. Puedes ingresar al TEST gratuito en el siguiente enlace: https://web.dev/measure/. En general, la carga lenta de una página web tiene que ver con sus contenidos, imágenes, videos, complementos, etc. Si puedes ocuparte de optimizarlos, ayudarás a que su página web sea más liviana y por lo tanto, que cargue con mayor velocidad. En el Blog de HostRentable encontrarás varios recursos que ayudan sobre estos temas. 😉